1Introductie
Het “bezoekers welkomst scherm” heeft de volgende features:
•Is een HTML-pagina die een lijst toont met verwachte bezoekers
•De HTML-pagina wordt elke x seconden automatisch vernieuwd
•Wanneer de bezoeker incheckt verdwijnt ie uit de lijst van de verwachte bezoekers in het welkomstscherm
•Bij aanmaken van een bezoek/bezoeker kan men aangeven of men de bezoeker wel of niet wil laten zien in het bezoekerscherm
•Het welkomst-scherm wordt automatisch gestart wanneer men met een bepaalde gebruiker inlogt (werknemer-id van die gebruiker is configureerbaar via instelling)
•De layout van het welkomst-scherm is configureerbaar door gebruik te maken van een sjabloon/template.
2Configuratie
Stap 1)
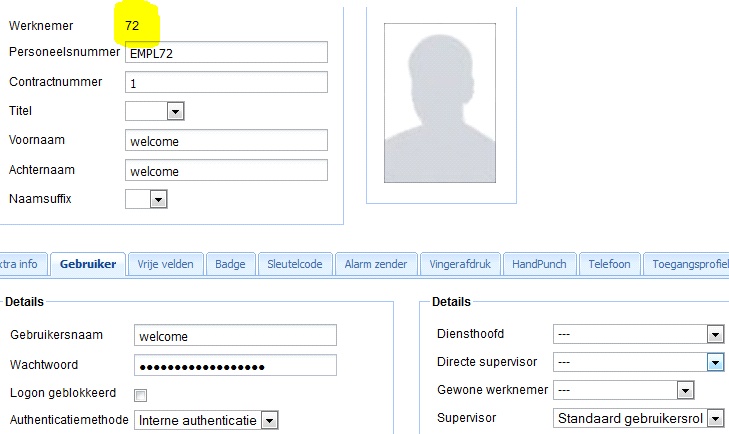
Creëer een gebruiker die zal gebruikt worden om het welkomst-scherm op te starten.
In ons voorbeeld maken we een gebruiker aan met de gebruikersnaam ‘welcome’ (vrij te kiezen).
Opm: In ons voorbeeld krijgt deze nieuwe gebruiker de werknemer-id ‘72’ toegekend.
Opm: De gebruiker dient een gebruikersrol te hebben waarmee de nodige bezoekers kunnen opgevraagd worden.

Stap 2)
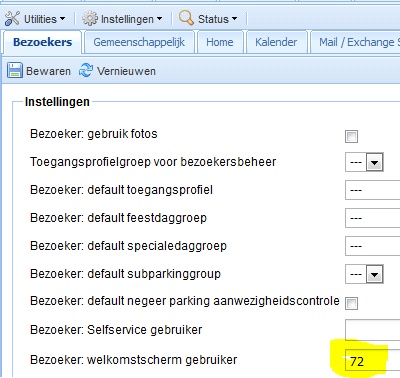
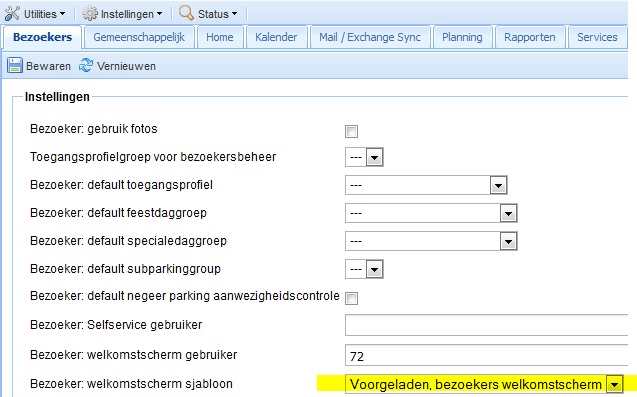
Activeer deze gebruiker in het instellingen-scherm (bezoekers-tab) als zijnde de ‘welkomstscherm gebruiker’.
Bij de instelling ‘Bezoeker: welkomstscherm gebruiker’ dient als waarde de werknemer-id ingegeven te worden van onze nieuw aangemaakte gebruiker (in ons geval was dit ‘72’)

Stap 3)
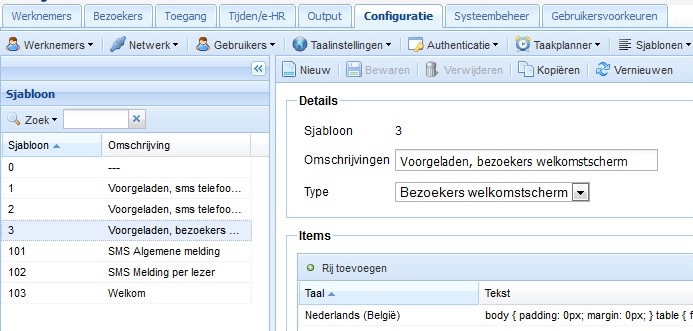
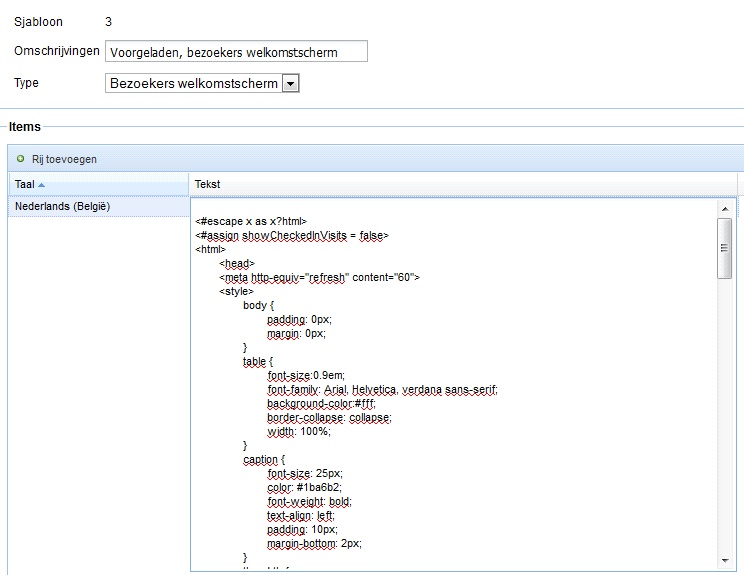
Creëer een sjabloon dat zal gebruikt worden om het welkomst-scherm op te bouwen.
Men kan een kopie nemen van het standaard sjabloon 3 en dit verder aanpassen.
Voor verdere bespreking van de sjablonen cfr. Appendix A.


Stap 4)
Activeer het gewenste sjabloon in het instellingen-scherm zodat dit gebruikt zal worden om het welkomst-scherm op te bouwen. Bij de instelling ‘Bezoeker: welkomstscherm sjabloon’ dient men het gewenste sjabloon te selecteren.

Stap 5)
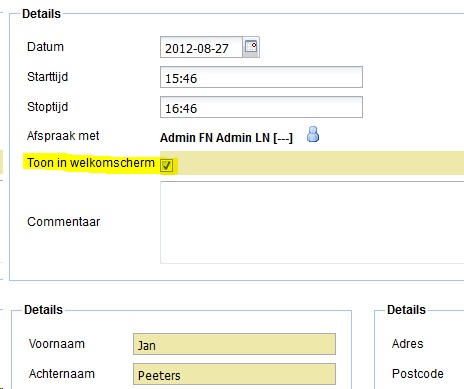
Geef bij het aanmaken van een nieuw bezoek aan of het wel/niet getoond dient te worden in het welkomstscherm.

Stap 6)
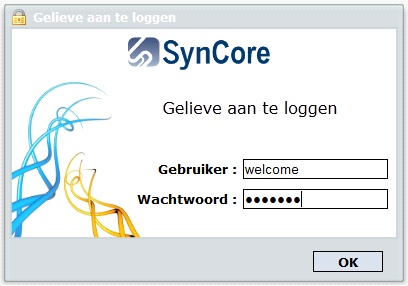
Wanneer men nu inlogt met de gebruiker ‘welcome’ (in ons voorbeeld) zal het bezoeker welkomstscherm opgestart worden.

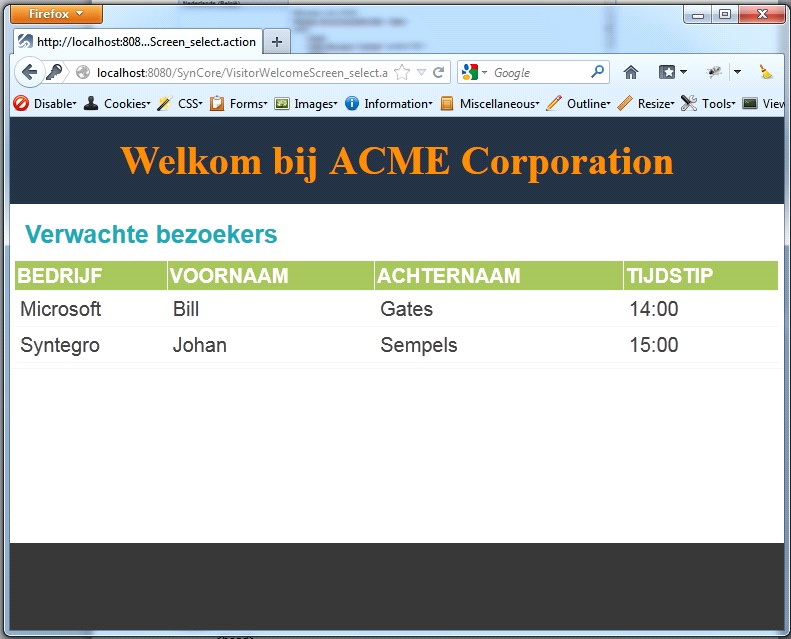
Het bezoekers welkomst scherm wordt getoond:

Het scherm zal default elke minuut vernieuwd worden.
Zaken zoals de naam van het bedrijf kunnen aangepast worden in de sjabloon.
3Appendix A
De sjablonen zijn gebaseerd op de freemarker-template-taal (http://freemarker.sourceforge.net/docs/index.html).
Via deze template-taal wordt er een HTML-pagina opgebouwd. In feite is de sjabloon voor 95% opgebouwd uit pure HTML. Op enkele plaatsen in de sjabloon wordt er ook gebruik gemaakt van freemarker-tags (conditionele blokken, loopen over bezoekerslijst, etc).
Hieronder kan een voorbeeld gevonden worden van het voorgeladen sjabloon 3.
Zwarte tekst => standaard HTML
Rode tekst => freemarker-tags
Groene tekst => commentaar
-------------------------------------------------------------------------------------------------------------------------------
<#escape x as x?html>
<#-- Indien showCheckedInVisits true is worden ook de ingecheckte bezoekers worden getoond -->
<#assign showCheckedInVisits = false>
<html>
<head>
<#-- content=”60” zorgt ervoor dat de HTML-pagina elke 60 seconden wordt gerefresht -->
<meta http-equiv=refresh content=60>
<style>
body {
padding: 0px;
margin: 0px;
}
table {
font-size:0.9em;
font-family: Arial, Helvetica, verdana sans-serif;
background-color:#fff;
border-collapse: collapse;
width: 100%;
}
caption {
font-size: 25px;
color: #1ba6b2;
font-weight: bold;
text-align: left;
padding: 10px;
margin-bottom: 2px;
}
thead th {
border-right: 1px solid #fff;
color:#fff;
text-align:left;
padding:2px;
text-transform:uppercase;
height:30px;
background-color: #a3c159;
font-weight: bold;
font-size: 20px;
}
tbody tr {
background-color:#fff;
border-bottom: 1px solid #f0f0f0;
}
tbody td {
color:#414141;
padding:5px;
text-align:left;
font-size: 20px;
}
#welcomeText {
color: darkorange;
text-align: center;
font-weight: bold;
font-size: 40px;
padding: 20 0 20 0px;
margin: 0px;
}
table td {
vertical-align: top;
}
#bottomDiv {
background-color : #373737;
position:absolute;
bottom:0;
left:0;
height: 87px;
width:100%;
}
</style>
<head>
<body>
<div style=background-color: #223344; margin : 0px; padding: 0px>
<h1 id=welcomeText>Welkom bij ACME Corporation</h1>
</div>
<table>
<tbody><tr><td style=width:50%>
<table>
<caption>Verwachte bezoekers</caption>
<thead>
<tr>
<th>Bedrijf</th>
<th>Voornaam</th>
<th>Achternaam</th>
<th>Tijdstip</th>
</tr>
</thead>
<tbody>
<#-- loop over de aangekondigde bezoekers -->
<#list announcedVisits as visit>
<tr>
<td>${visit.companyDescription!???}</td>
<td>${visit.visitorFirstName!???}</td>
<td>${visit.visitorLastName!???}</td>
<td>${visit.startTime.formatted!???}</td>
</tr>
</#list>
</tbody>
</table>
</td>
<#-- Indien showCheckedInVisits true is -->
<#if showCheckedInVisits = true>
<td style=width:50%>
<table>
<caption>Aanwezige bezoekers</caption>
<thead>
<tr>
<th>Bedrijf</th>
<th>Voornaam</th>
<th>Achternaam</th>
<th>Tijdstip</th>
</tr>
</thead>
<tbody>
<#-- loop over de aanwezige bezoekers -->
<#list checkedInVisits as visit>
<tr>
<td>${visit.companyDescription!???}</td>
<td>${visit.visitorFirstName!???}</td>
<td>${visit.visitorLastName!???}</td>
<td>${visit.checkinTime.toString('HH:mm')!???}</td>
</tr>
</#list>
</tbody>
</table>
</td>
</#if>
</tr>
</tbody></table>
<div id=bottomDiv></div>
<body>
</html>
</#escape>